平田です。
三回目となる今回は、GWTを使った販売実績ダッシュボードを見ていきます。
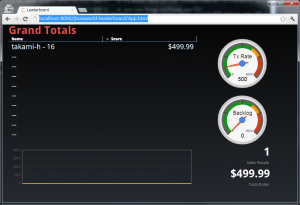
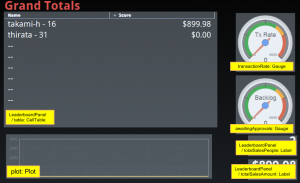
このダッシュボードは、利用者ごとの売上合計や承認待ちのバックログがリアルタイムに反映されます。画面下部のグラフはflot、右側のメーターはGoogle Chart Toolsによるものです。
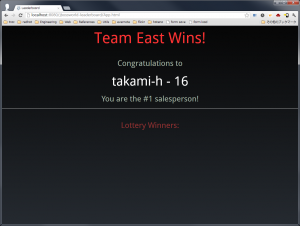
また、管理UIで閉店すると、注文金額の大きい利用者が表示されます。「You are the #1 salesperson!」と書かれているので、実はECサイトではなく営業マン向けのサイトなのでしょうか?
レイヤ構成
JBoss Toy Storeのデータをリアルタイムにダッシュボードへ反映するため、ErraiによりCDIイベントがクライアントにPUSHされるようになっています。ただしブラウザの通信を見る限り、WebSocketではなくポーリングによる擬似PUSHのようです。
プレゼンテーション層
jbwdemo-leaderboardが、ダッシュボードUIです。GWTによるUIツリーの構築と、CDIによるインジェクション、イベントを使って構築しています。
JBWLeaderboard#buildUIでツリーを構築しています。
- leaderboard.client.local.ui.flot: flotのJavaScriptをラップしたコンポーネントです。nativeメソッドが定義されていてギョッとしたのですが、GWTのJSNI (JavaScript Native Interface) なる仕組みらしいです。
- leaderboard.client.local.ui.google: flotと同様にGoogle Chart Toolsをラップしたコンポーネントです。こちらもJSNI。
- leaderboard.client.shared: @Portableアノテーションがついたイベントオブジェクトです。@Portableをつけるとサーバ側とブラウザ側でやり取りできるようになり、これをCDIイベントとして飛ばしています。
- leaderboard.client.ui.observers: client.shared以下のCDIイベントを受けてUIを更新します。
- leaderboard.server: ダッシュボードのサーバ側実装です。ビジネス層のCDIイベントを受けて、client.shared以下のCDIイベントを投げます。
ビジネス層
jbwdemo-servicesのビジネスロジックが、jbwdemo-errai-modelに定義されたCDIイベントを投げることでプレゼンテーション層が動作するつくりになっています。
- UpdateManager: ECサイトでの注文や承認操作の際にCDIイベントを投げます。
- 1秒ごとにポーリングし、客の入店や注文の承認など、状態の変化を検知してイベントを投げます。
- JTAのSynchronizationを使って、トランザクションの度に状態の変化をConcurrentHashMapのフィールドに保存しています。
- AdminStoreService: 管理UIでの閉店操作の際にCDIイベントを投げます。
イベントの舞台裏
CDIイベントを使った疎結合な設計になっているので、イベントを起点に見ていきます。
- UpdateTotalEvent
- 投げる側
- UpdateManager
- 利用者が注文したとき
- 承認者が承認・否認したとき
- 受ける側
- LeaderboardService#updateTotal
- 画面の表部分のスコアを更新します。
- MiscTelemetryイベントを投げ、利用者数・総売上をアップデートします。
- ApprovalChangeイベントを投げ、Backlogメーターをアップデートします。
- UserUpdateEvent
- 投げる側
- UpdateManager
- 新規の利用者が入店したら
- 受ける側
- LeaderboardService#userUpdate
- UserNewイベントを投げ、画面の表部分にスコア行を追加します。
- MiscTelemetryイベントを投げます。
- UpdateRateEvent
- 投げる側
- UpdateManager
- 承認者が承認したら
- 受ける側
- LeaderboardService#updateRate
- RageChangeイベントを投げ、Tx Rateメーターをアップデートします。
- ContestEndEvent
- 投げる側
- AdminStoreService
- 管理UIで閉店し、「Choose Winners」ボタンを押したら
- 受ける側
- LeaderboardService#winners
- ContestEndイベントを投げ、ContestEndPanel(結果表示画面)に切り替えます。
まとめ
ダッシュボードの中身を見ていきましたが、ECサイト側より時間がかかりました。まずGWTが分からない。加えてCDIイベントで処理が途切れているため追いづらい。
更に一通り調査し終えて気づいたのですが、BRMS関係無い…。
最後に
まだ管理UIを見ていませんが地味なのでやめておきます。
JBoss Toy StoreはBRMS 5.3のショーケースとしてなかなか面白いです。特にjbwdemo-processモジュールは参考になるんじゃないでしょうか。
あとは、Drools Fusionが使われていないように見えるので、ぜひ盛り込んで欲しいですね(ダッシュボードでデモすると書かれているので、見落としているのかも?)。