こんにちは、廣川です。
Nodeでチャットを作成しました。
……というのは前回も備忘録として纏めましたが、現物がないと判りづらいと社内から非難ごうごうだったので(当人比150%)、今回作成したチャットアプリについて紹介したいと思います。
Twitter Bootstrapも適用してみましたので、そちらについても備忘録的に。
チャットアプリ仕様
・ログイン画面とチャット画面の二画面構成
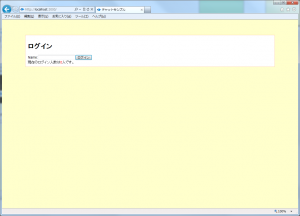
【ログイン画面】
・ログイン名を入力する
・現在のログイン者数を表示する

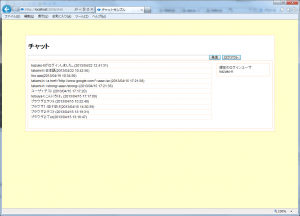
【チャット画面】
・現在のログイン者を表示する
・ログイン/ログアウトの情報を表示する
・チャットログを表示する(「ログイン名:テキスト(投稿時間)」形式)
(チャット画面については全てリアルタイム表示)
・ログはDB(MySQL)に保存する

シンプルなアプリではあるが、Socket.IOやExpress、ejs、DBとのやり取り、JQuery等を広く使用できたと思っている。
時間があれば、ファイルアップロード等も行えるようにしたいと考えている。目指せ、Yammer(社内ソーシャル)いらず。
さて、ここからが本題。
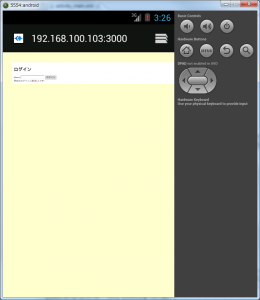
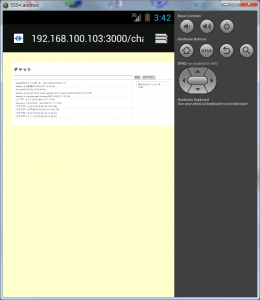
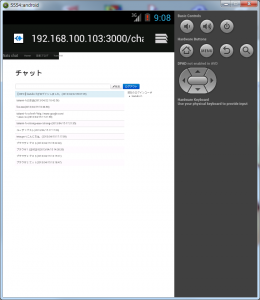
このチャットアプリをスマホから見た際、このように、画面が縮小された表示になってしまう(スマホ用に画面を考えていないので当然ではあるが)。画面は、Androidのエミュレータのもの。


このアプリをAndroidから見た時にも使いやすいよう、Twitter Bootstrapを使用してスタイルを一新する。今流行のレスポンシブデザインというやつだ。
まず、おおよそのレイアウトを決める。サイズを縮めた時にどのようなレイアウトにしたいのかを、雑でもあらかじめ考えておくとやりやすい。

このレイアウトに従って、ごそっとHTMLを書き換えていく。
チャットアプリの性質上、div等に指定しているidを変えないように気を付けながら修正する(JQueryでidを指定し、そこにチャット内容を描画しているため)。
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="/bootstrap/css/bootstrap-responsive.min.css" />
<script src="/bootstrap/js/bootstrap.min.js"></script>
上記をスタイルシートとJavascriptに追加し、Twitter Bootstrapの本家サイトを見ながら、スタイルを指定していく。
(スマホ用なので、bootstrap-responsiveの方も追加する。bootstrapだけを追加すると、レスポンシブデザインにならないので注意)
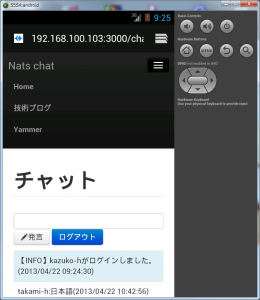
カラーについてはデフォルト。変更前には影も形もなかった箇所(上部メニュー)もあるが、Twitter Bootstrapのドキュメントを見てる内に使ってみたくなったので採用。社内関連のリンク集としている。
さてこれで完成と思ったのだが、スマホから見てみると縮んだ見た目にならない。

何故? と思って調べてみると、どうやらスマホ用には別に設定が必要らしい。
ブラウザから正常に表示されたのは、設定が必要ないからだ。
<meta name=”viewport” content=”width=device-width,minimum-scale=1″>
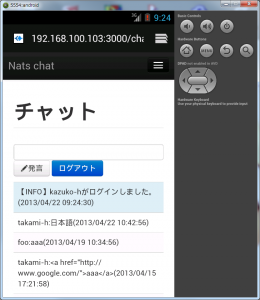
上記の設定を追加することで、無事スマホ用画面が表示された。
タグの意味は「横幅をデバイスの横幅に合わせ、最小倍率は1にする」という感じ。


CSS3で装飾してみたかったのだが、あまり複雑な要素のあるアプリでもないので今回は断念。またの機会とする。
(追記 2013/04/23)
HTMLで指定しているDOCTYPEが、HTML5用の
<!DOCTYPE html>
ではなく、HTML4.1用の
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
のままにも関わらず、metaタグの指定が効いている、という指摘を受けて、調査した。
どうやらHTML5用のDOCTYPEを指定すると、ブラウザのレンダリングが標準モードにスイッチするようになっているよう。
HTML4.1用のDOCTYPEを指定すると、レンダリングが標準モードとなるため、結果差異なく表示されていた、ということらしい。

