本記事では、ExcelでのMinitemplatorの導入及び利用方法を、簡単なサンプルを通してご紹介します。
MiniTemplatorとはVBA(Java、PHPにも対応)で使えるテンプレートエンジンのことです。
テンプレートエンジンとは、テンプレートと入力データから出力ファイルを合成するコンポーネントのことです。
あらかじめテンプレートファイルと呼ばれる出力の雛形を用意しておきます。
テンプレートエンジンはテンプレートファイルのプレースホルダー(入力値によって値が変わる部分)に入力データを埋め込んで成果ドキュメントを作成します。
MiniTemplatorの場合、HTMLテンプレートを用意しておき、
ブロック単位でプレースホルダーを記述します。
VBA内で入力データを読み込み、プレースホルダーの設定や埋め込むブロックの追加をすることで、
表データなどの自動生成が簡単に行えるようになります。
インストール方法
http://www.source-code.biz/MiniTemplator/からソースコードをダウンロードしてください。
今回はVBAを利用するので、Visual Basic (VB/VBA) Version をダウンロードしましょう。
VBAならば入力データやUIをExcelで簡単に作成することができます。
ダウンロードが完了したら、ソースのインポートを行います。
Excelの開発タブからVBEditorを開き、ファイル(F)⇒ファイルのインポートを選択します。
先ほどダウンロードしてきたMiniTemplator.clsを選択してインポートしましょう。
これで準備は完了です。
では実際にサンプルを作成してみましょう。
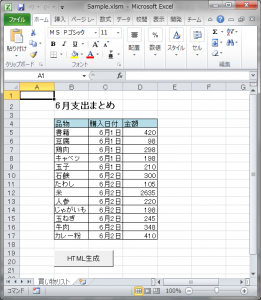
サンプルとして、入力データに以下の表を用意しました。(図1)
この表は、品物・購入日付・金額をまとめた買い物リストです。
この買い物リストをExcelの表からHTMLに出力したい、というケースを考えます。
図1:表サンプル
まず、htmlのテンプレートを用意します。(ソース1)
コメント <!-- $BeginBlock XXXX -->~<!-- $EndBlock XXXX -->の形式で、
動的に作成したい部分を記述します。
XXXXの部分は任意の文字列で構いません。
このブロックの中に、動的に出力させたい部分をプレースホルダーとして設定します。
プレースホルダーは${XXXX}の形式で設定します。
サンプルではItemsブロックの中に、name、date、priceをプレースホルダーとしてそれぞれ設定しています。
<head><title>買い物リスト</title></head>
<body>
<table border=”1″ bgcolor=”#eeFFee”>
<th>購入日付</th>
<th>金額</th>
<td>${date}</td>
<td>${price}</td>
</html>
ソース1:テンプレートサンプル
次にVBAで出力用のソースを記述します。(ソース2)
まずMiniTemplatorオブジェクトをセットし、
ReadTemplateFromFileメソッドでテンプレートのhtmlを読み込みます。
SetVariableメソッドでプレースホルダーに値をセットし、AddBlockメソッドでブロックを追加します。
AddBlockメソッドを呼び出すと、対応する名前のブロックの内容が出力のデータに書き込まれます。
この時、プレースホルダーの内容はSetVariableメソッドで指定した値に置き換わります。
(値のセットを行わなかった場合は空文字がセットされている状態になります。)
ブロックの追加は任意の回数行うことができるので、
サンプルのように表を先頭から末尾まで読み込み、読み込んだ行分ブロックを追加することも可能です。
なお、プレースホルダーにセットした値はブロックに追加された後もクリアされません。
値を一度クリアしたい場合はResetDataメソッドを呼び出してください。
(値が入っているプレースホルダーに値をセットした場合、古い値は上書きされます。)
生成したHTMLはGenerateOutputToFileでファイルに書き出します。
この時、GenerateOutputToStringメソッドを使用した場合は、
String型の文字列としてHTMLソースを返却します。
Private Const START_CELL = “B5”
Public Sub PushButton()
Dim Cell As Range
Dim Temp As MiniTemplator
Set Temp = New MiniTemplator
‘テンプレートファイルを読み込みます。
Temp.ReadTemplateFromFile ThisWorkbook.Path & “\template.html”
‘セルのスタート位置を設定します。
Set Cell = Range(START_CELL)
‘現在アクティブになっているシートの最終行まで以下を繰り返します。
Do While Cell.Row <= ActiveSheet.UsedRange.Rows(ActiveSheet.UsedRange.Rows.Count).Row
‘品物を設定します。
Temp.SetVariable “name”, Cell.Value
‘購入日付を設定します。
Temp.SetVariable “date”, Cell.Offset(0, 1).Value
‘金額を設定します。
Temp.SetVariable “price”, Cell.Offset(0, 2).Value
‘ブロックを追加します。
Temp.AddBlock “Items”
‘一段下のセルを参照します。
Set Cell = Cell.Offset(1, 0)
Loop
‘生成したHTMLをファイルに書き出します。
Temp.GenerateOutputToFile ThisWorkbook.Path & “\output.html”
MsgBox “HTML生成完了”
End Sub
ソース2:VBAソースサンプル
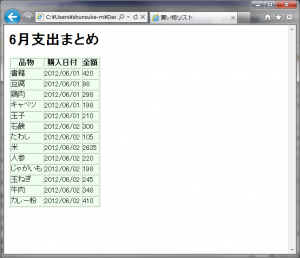
出力のHTMLファイルを確認すると、Excel表のデータが、
HTMLの表として出力されています。(図2)
図2:出力サンプル


Excelは最適と思いませんが、自分でも理解でき扱えるツールで、HTMLのエンジンにしたく、助かりました。