松本です。
Excelのようにセル内の文字列を均等割り付けして表示して欲しいと、リクエストがありました。FOPのリファレンスを探してみましたが、該当するようなプロパティは見つかりません。
そこで、別の機能を使用して、この機能を実現する事にしました。
実現方法として、以下の2パターンを考えてみました。
- text-align-last を使用する。
- word-spacing を使用する。
どちらも、文字間に半角スペースを入れて、各文字を単語として認識させ、単語の間隔を調整することで、均等割り付けを実現します。
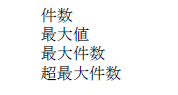
以下のような記述の場合、
<fo:table-cell>
<fo:block start-indent=”8mm” end-indent=”8mm”>
件数
</fo:block>
<fo:block start-indent=”8mm” end-indent=”8mm”>
最大値
</fo:block>
<fo:block start-indent=”8mm” end-indent=”8mm”>
最大件数
</fo:block>
<fo:block start-indent=”8mm” end-indent=”8mm”>
超最大件数
</fo:block>
</fo:table-cell>
このような出力になります。
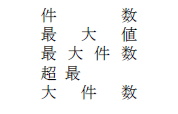
まずは、text-align-last を使用してみましょう。
以下のように記述を変更します。文字間の半角スペースを忘れずに入れてください。
<fo:table-cell>
<fo:block start-indent=”8mm” end-indent=”8mm”
text-align-last=”justify”>
件 数
</fo:block>
<fo:block start-indent=”8mm” end-indent=”8mm”
text-align-last=”justify”>
最 大 値
</fo:block>
<fo:block start-indent=”8mm” end-indent=”8mm”
text-align-last=”justify”>
最 大 件 数
</fo:block>
<fo:block start-indent=”8mm” end-indent=”8mm”
text-align-last=”justify”>
超 最 大 件 数
</fo:block>
</fo:table-cell>
このような出力になります。
「超最大件数」を見て判るように、半角スペースの間隔未満には対応できません。
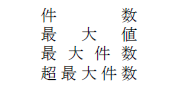
次に、word-spacing を使用してみましょう。
フォントサイズを使用して、間隔を計算します。
from-parent(‘font-size’)×((最大文字数-表示文字数)÷(表示文字数-1)-0.5)
以下のように記述を変更します。この場合も、文字間の半角スペースを忘れずに入れてください。
<fo:block start-indent=”8mm”
word-spacing=”from-parent(‘font-size’) * (4 div 1 – 0.5)”>
件 数
</fo:block>
<fo:block start-indent=”8mm”
word-spacing=”from-parent(‘font-size’) * (3 div 2 – 0.5)”>
最 大 値
</fo:block>
<fo:block start-indent=”8mm”
word-spacing=”from-parent(‘font-size’) * (2 div 3 – 0.5)”>
最 大 件 数
</fo:block>
<fo:block start-indent=”8mm”
word-spacing=”from-parent(‘font-size’) * (1 div 4 – 0.5)”>
超 最 大 件 数
</fo:block>
このような出力になります。
この方法では、マイナスの間隔まで対応できますが、計算式が面倒くさいですね。
今のところ2番目の方法を使っていますが、最適なプロパティが埋もれているかもしれません。ご存知の方は、ご一報を